I wanted to make a customized photo blog that would suit my needs as a hobbyist photographer.
Built using: Rails, JavaScript, HTML/CSS, TinyMCE, Chartkick

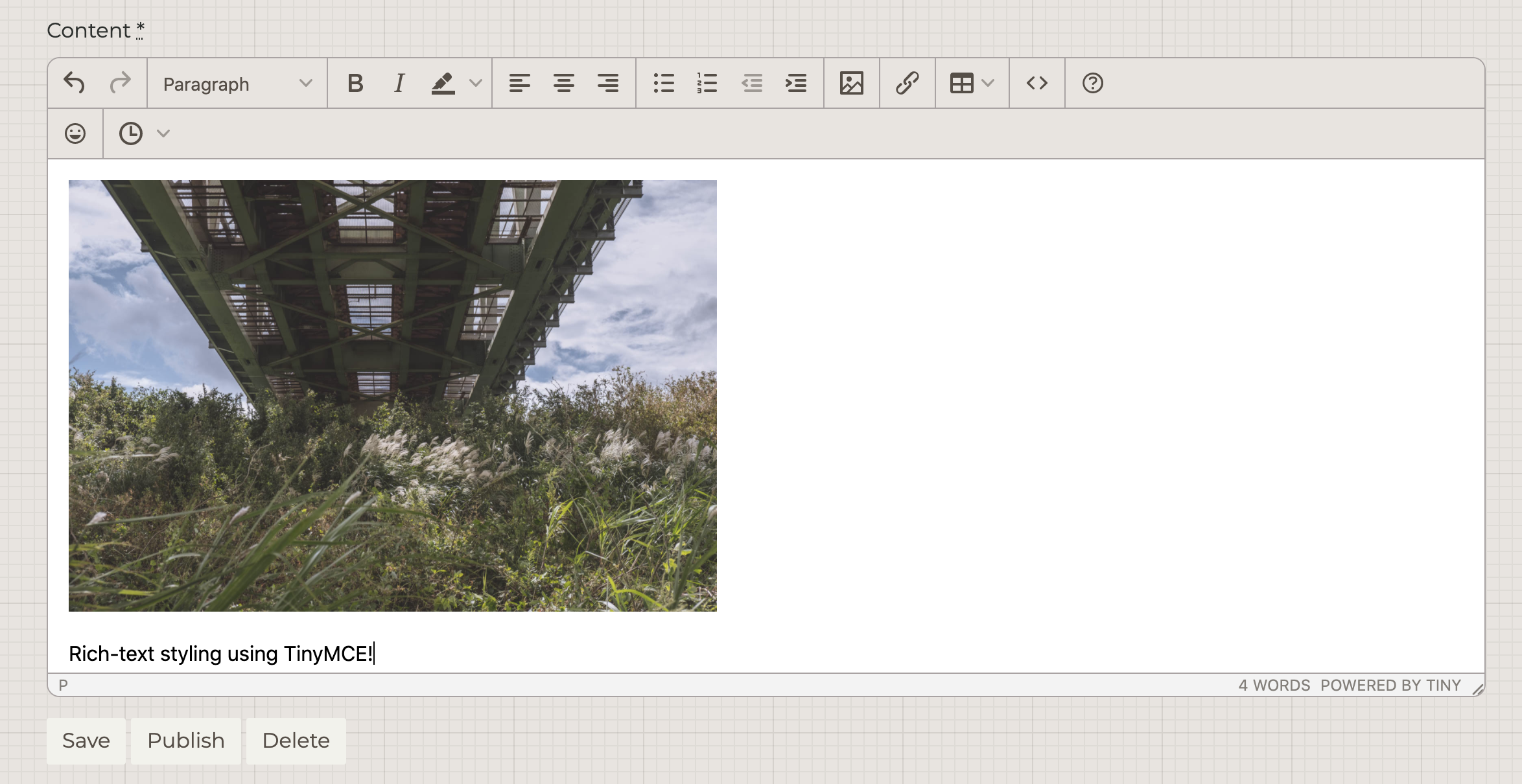
Since it's a blog, I wanted to be able to have rich text editing capabilities for posts. Rails 6 comes with ActionText that uses the Trix editor, but I wanted more features for inline image placement, etc., so I customized TinyMCE for my uses, which required some tweaking to get it to work with image upload with ActiveStorage/Cloudinary.

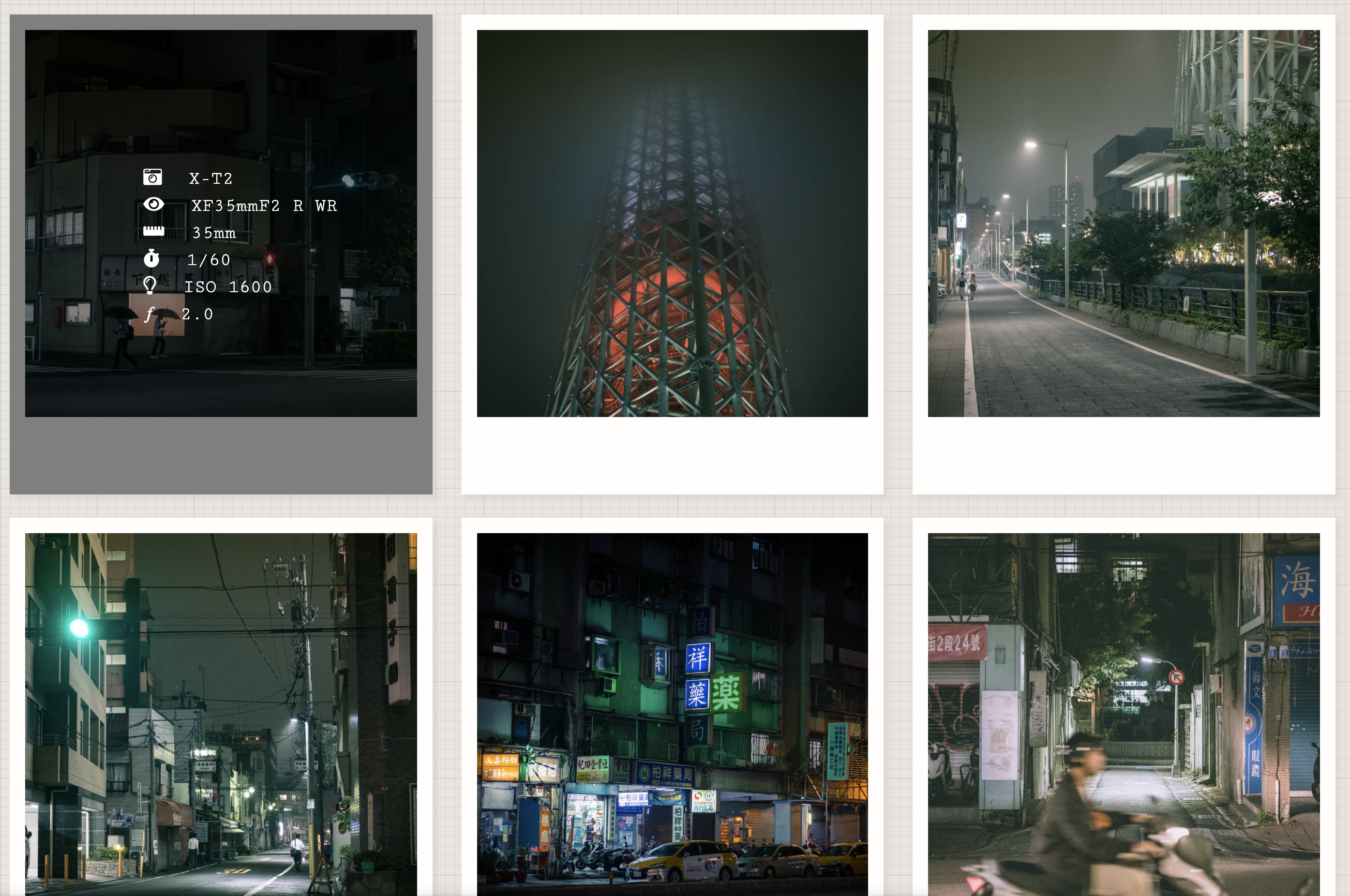
I wanted an automatic gallery view of any images uploaded alongside blog posts. These images also offer EXIF data upon hover using MiniMagick to extract the data. The biggest issue was getting it to work in production -- my heroku server had a very old version of the CLI tool that MiniMagick relies on (ImageMagick), so it required fiddling with buildpacks to upgrade the version on the server.

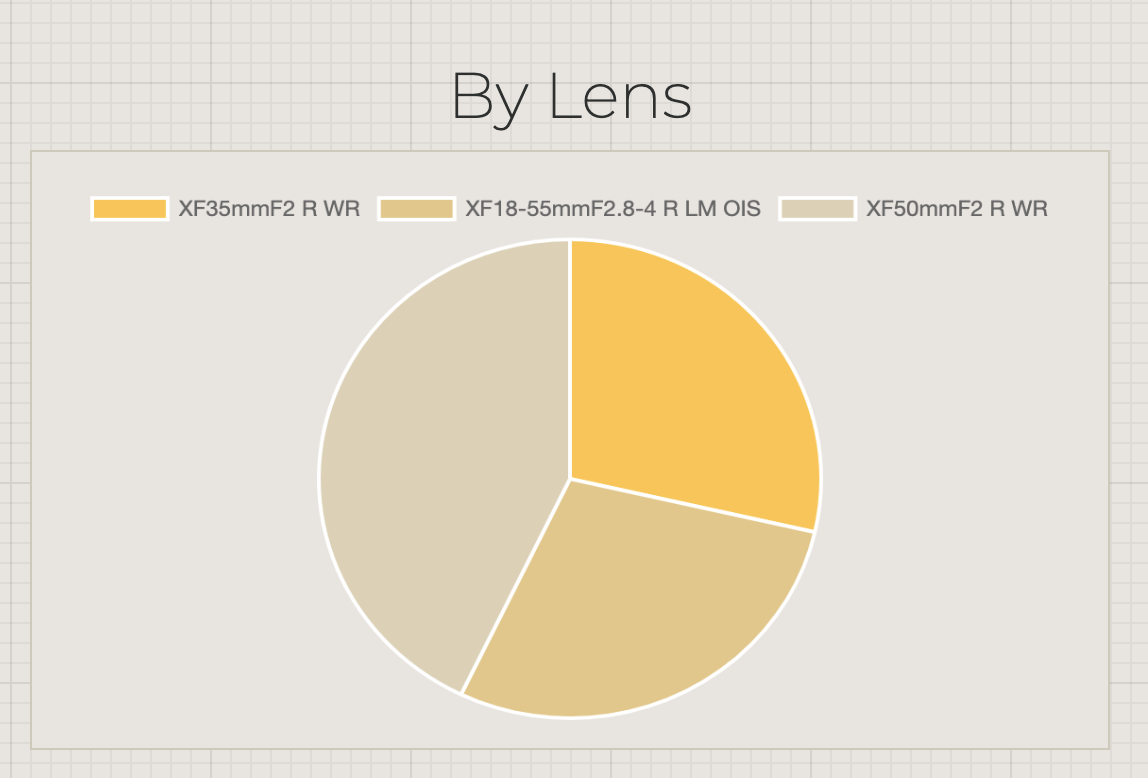
Since I had the EXIF data from images, I thought it might be interesting to have some simple statistics based on most used lenses, etc. I used Chartkick to render the graphs.